- Published on
Clean Architecture trên Jetpack Compose cho Android
- Authors

- Name
- Nguyen Hong Son(SAM)
- @samhon1459
日本語版:Link Qiita
Giới thiệu
Xin chào các bạn, trong bài viết này tôi muốn chia sẻ với mọi người bộ mã nguồn mà tôi đã xây dựng để phát triển ứng dụng Android theo Clean Architecture.
- 日本語版:Link Qiita
- Jetpack Compose là gì và tại sao nên sử dụng nó?
- Tại sao nên sử dụng Clean Architecture?
- Cấu trúc chính của Clean Architecture
- Tổng quan về mã nguồn
- Sơ đồ luồng các màn hình
- Ảnh chụp màn hình
- Cấu trúc ứng dụng
- App
- buildSrc
- Framework
- Kết luận
- Dự án đầy đủ
- Giấy phép

Tôi đang đăng tải bộ mã nguồn này trên GitHub cá nhân tại GitHub.
Mặc dù đã từng sử dụng các mô hình như MVVM, MVC, MVP, TCA trong việc phát triển ứng dụng di động cho khách hàng, tôi cảm thấy MVVM vẫn có tính ứng dụng cao nhất trong việc kiểm thử và dễ dàng duy trì. Điều quan trọng nhất là nó có khái niệm use case, cho phép bóc tách chúng từ các user story để thiết kế tài liệu cơ bản.
Jetpack Compose là gì và tại sao nên sử dụng nó?
Jetpack Compose là một bộ công cụ UI (User Interface) hiện đại do Google phát triển dành cho Android, cho phép tạo giao diện người dùng một cách dễ dàng và linh hoạt. Được viết bằng Kotlin, nó giúp xây dựng giao diện thông qua các thành phần (composable functions) thay vì các phương thức truyền thống như XML.
Lợi ích:
- Phát triển nhanh hơn: Giảm thời gian viết và bảo trì mã.
- Giao diện người dùng tương tác tốt hơn: Dễ dàng tạo các hiệu ứng và chuyển đổi phức tạp.
- Khả năng mở rộng: Dễ dàng thêm tính năng mới và thay đổi UI mà không gây ảnh hưởng lớn đến mã nguồn hiện có.
Tại sao nên sử dụng Clean Architecture?
Clean Architecture mang lại nhiều lợi ích, tôi xin tóm tắt ngắn gọn như sau:
- Tăng Tính Bảo Trì: Dễ dàng bảo trì và cập nhật.
- Dễ Dàng Mở Rộng: Dễ dàng thêm mới tính năng mà không làm ảnh hưởng đến phần còn lại của hệ thống.
- Tăng Khả Năng Kiểm Thử: Các thành phần được tách riêng, dễ dàng kiểm thử.
- Giảm Phụ Thuộc: Các lớp phụ thuộc vào nhau ít hơn, giúp dễ dàng quản lý.
- Tập Trung Vào Nghiệp Vụ Cốt Lõi: Tách biệt rõ ràng giữa logic nghiệp vụ và các thành phần UI.
Cấu trúc chính của Clean Architecture
- Entities: Định nghĩa các đối tượng nghiệp vụ và quy tắc của ứng dụng.
- Use Cases: Chứa logic nghiệp vụ, quyết định cách dữ liệu được xử lý và lưu trữ.
- Interface Adapters: Chuyển đổi dữ liệu giữa các lớp nghiệp vụ và lớp framework.
- Frameworks: Chứa các thành phần cụ thể của framework như UI, cơ sở dữ liệu, và các dịch vụ bên ngoài.
Clean Architecture giúp tạo ra một ứng dụng linh hoạt, dễ bảo trì và dễ kiểm thử, đồng thời hỗ trợ thay đổi và phát triển lâu dài mà không làm gián đoạn hoạt động hiện tại của hệ thống.
Tổng quan về mã nguồn
Tôi tạo ra ứng dụng MVP với các tính năng tối giản nhất, nhưng tôi tin sự tối giản này không làm cho nền tảng của nó trở nên sơ sài, ngược lại giúp cho người mới tiếp cận dễ dàng hơn. Nếu có thể, hãy sử dụng phiên bản Android Studio mới nhất và Java phiên bản tối thiểu là 1.8.
Sơ đồ luồng các màn hình
+-----------+ +-----------+ +------------+
| | | | | |
| Splash | ------>| Login | ------>| Main |
| Screen | | Flow | | Flow |
| | | | | |
+-----------+ +-----------+ +------------+
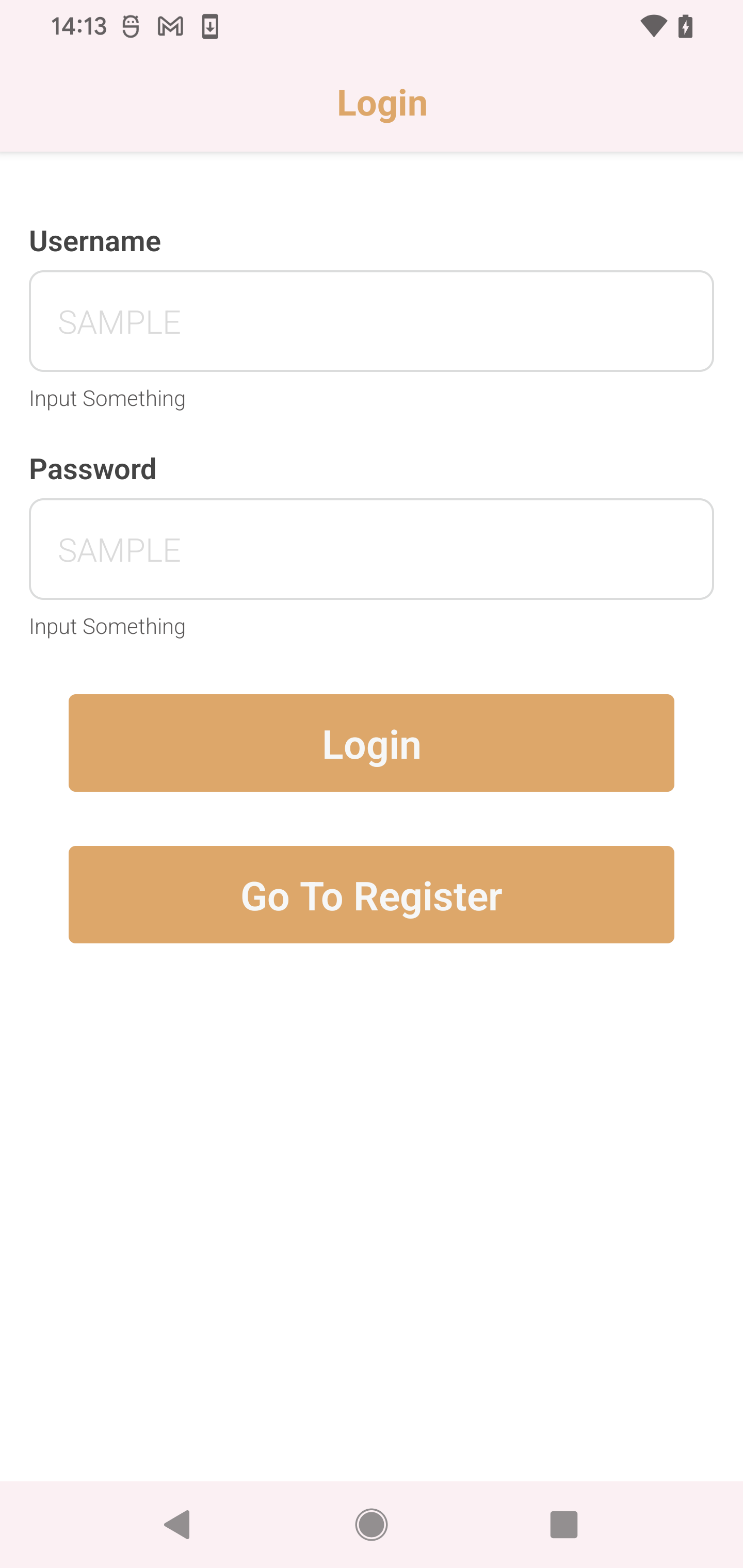
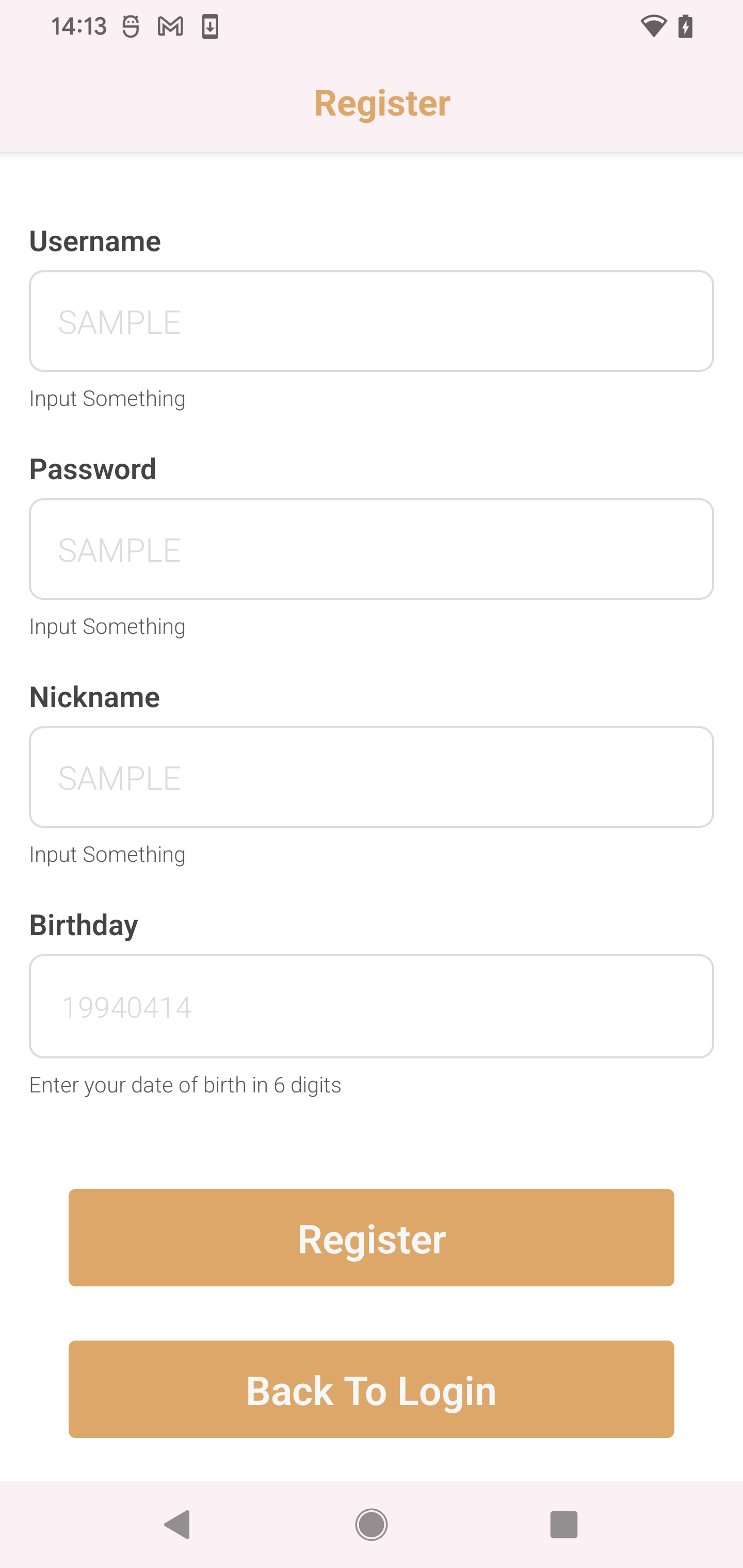
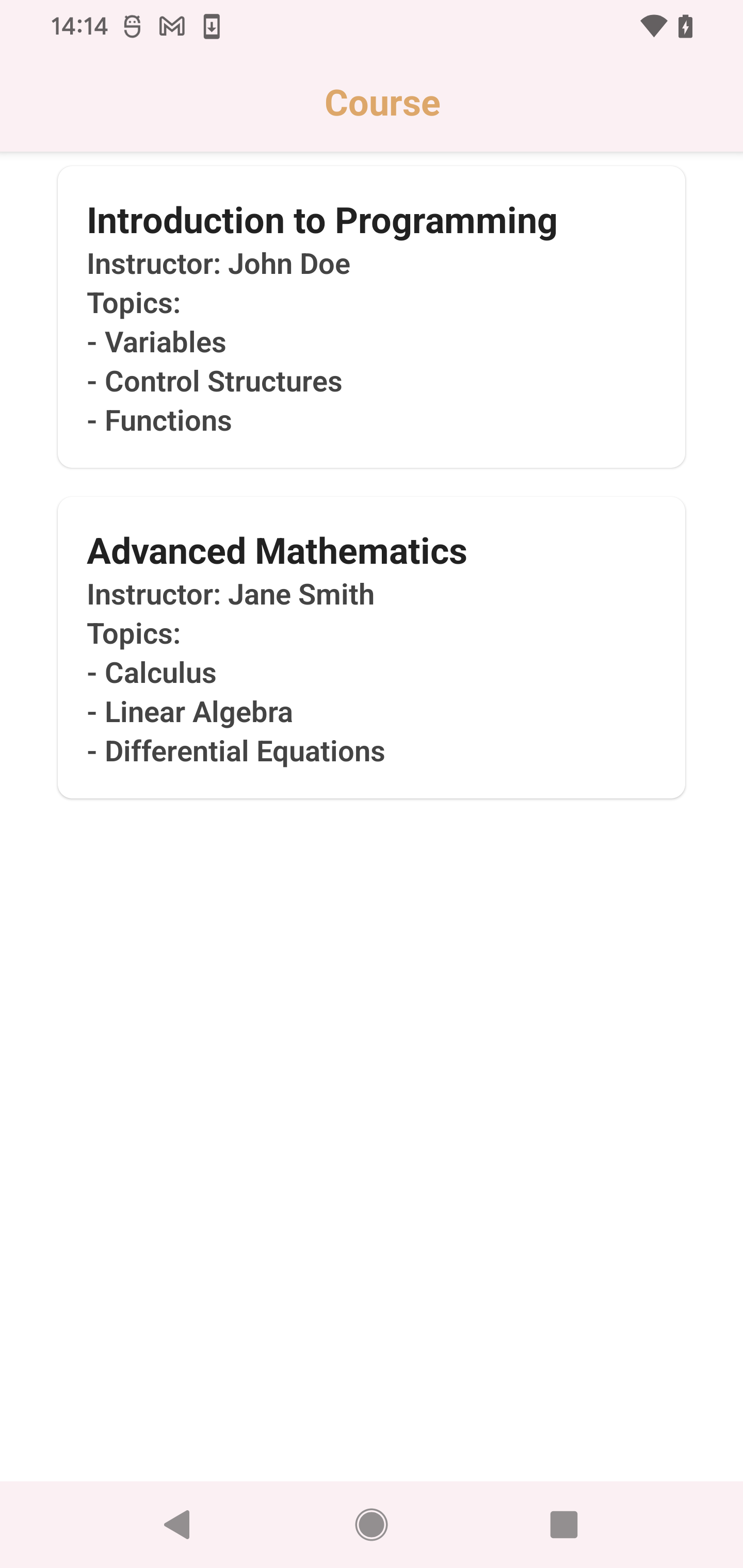
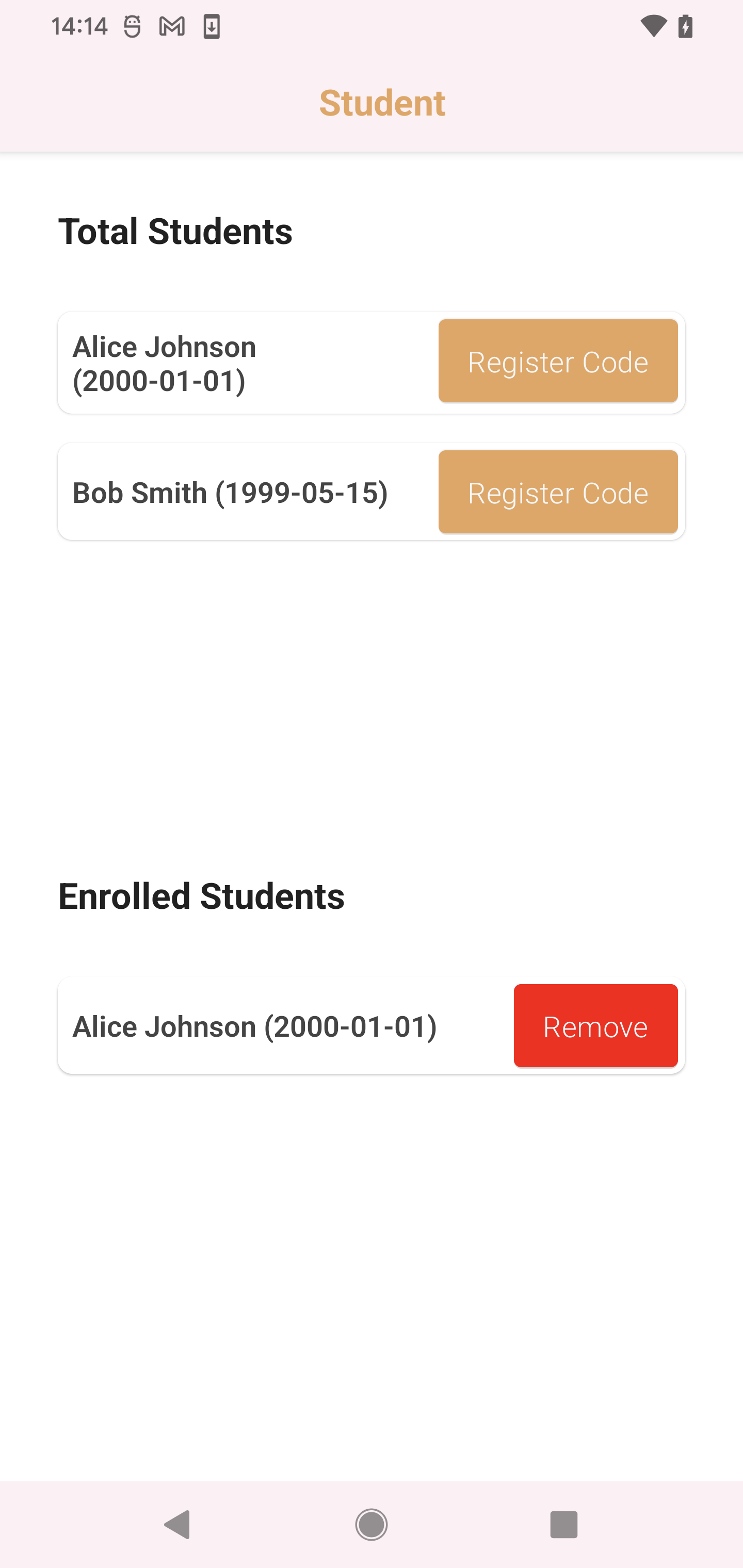
Ảnh chụp màn hình
Dưới đây là các ảnh chụp màn hình của ứng dụng Android trong các chế độ khác nhau.
 Màn Hình Splash |  Màn Hình Login |  Màn Hình Register |
 Màn Hình Course |  Màn Hình Student |
Android
Cấu trúc ứng dụng
Cấu trúc gồm 3 phần chính:
- App: chứa giao diện như view, activity, viewmodel, xử lý logic nghiệp vụ, v.v.
- buildSrc: tầng có nhiệm vụ quản lý các phụ thuộc, thư viện và quản lý phiên bản.
- framework: tầng chứa các xử lý chung.
App
- Component: Chứa view chung.
- Controller: Các xử lý chung.
- Theme: Quản lý style của đặc thù.
- Data: Quản lý dữ liệu cho toàn ứng dụng, chứa cả repository, quản lý API, database và usecase.
- Presentation: Các màn hình.
- Provider: Cung cấp các hàm truy xuất tới resource, quản lý navigation.
buildSrc
Quản lý tất cả các phụ thuộc của ứng dụng, phiên bản, và quản lý version.
Framework
Quản lý các xử lý chung:
- Base: Chứa các base chung cho ViewModel và State.
- Cache: Khuyến khích sử dụng khi muốn chuyển dữ liệu giữa các view.
- Extension: Xử lý các extension chung.
- Pref: Xử lý Shared Preferences.
- Room: Xử lý Database.
Kết luận
Hy vọng bạn sẽ thích mã nguồn này. Nếu có bất kỳ phản hồi hoặc đề xuất nào, vui lòng mở một vấn đề trên GitHub hoặc liên hệ với tôi trên LinkedIn.
Dự án đầy đủ
Bạn có thể truy cập mã nguồn của dự án từ liên kết dưới đây: GitHub.